시멘틱 요소(Semantic Elements)란?
시멘틱 요소 = 의미가 있는 요소, HTML5 이전에는 <div>, <span> 등 범용적으로 사용할 수 있는 의미가 크게 없는 요소를 활용하여 layout을 구성하였으나, 이는 유지보수 및 협업시 해석하는데 오래 걸릴 수 있다. 각 요소별 의미있는 tag를 확용하여, 브라우저 및 개발자 모두에게 명확하게 사용할 수 있도록 하는 요소.
Semeantic Elements 종류

이번에 공부하면서 사용된 요소는 다음과 같다.
<header> : 문서 내 소개 컨텐츠, 또는 탐색 링크의 집합. 일반적으로 <h1~6>, 로고 를 포함하고 있다.
<nav> : 탐색 링크들의 모음을 정의.
<section> : 문서 내 섹션을 정의.
<article> : 문서 내 독립적이며, 자체적인 컨텐츠를 정의.
<aside> : 문서 내 사이드바로 배치된 컨텐츠를 정의.
<footer> : 문서 내 바닥글 또는 특정 섹션의 바닥글을 정의.
추가적으로 모두의 선생님 W3schools에 잘 정리되어있어 링크 첨부한다.
https://www.w3schools.com/html/html5_semantic_elements.asp
section, article 두 요소의 차이점
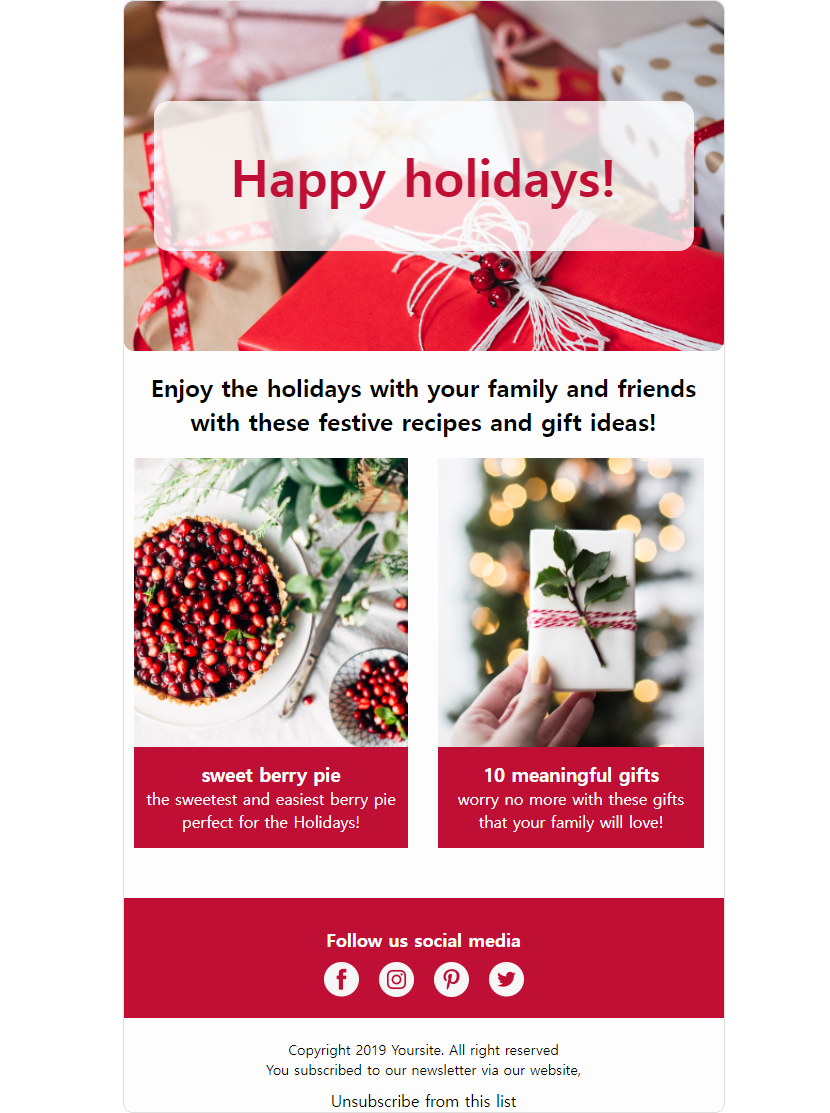
위 첨부 사진처럼 section, article 두 요소 모두 문서내 독립적인 섹션들을 정의하는 요소이다. 그럼 어떻게 활용하는것이 좋을까?
필자는 <section> 요소가 조금 더 상위라고 생각되어 <section> 요소 아래에 <article> 를 활용했으나, 꼭 그럴필요는 없는것같다, 팀에서 사용하는, 같은 프로젝트 협업간에 규칙만 잘 정해져 있다면 어느 요소가 어느 요소를 포함하고 있어도 상관없다고 한다.
마지막으로 이번에 레이아웃 연습때 사용한 HTML 코드를 예시로 첨부한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>HappyDay🎈🎈</title>
</head>
<body>
<div id="bg">
<header>
<div class="headerBox">
<div class="mainLogo">
<h1>
Happy holidays!
</h1>
</div>
</div>
</header>
<article class="greating">
<h1>Enjoy the holidays with your family and friends with these festive recipes and gift ideas!</h1>
</article>
<article class="mainBox">
<section class="main_cont">
<div class="mainImg_1 imgBox">
</div>
<div>
<h3>sweet berry pie</h3>
</div>
<div>
<p>the sweetest and easiest berry pie perfect for the Holidays!</p>
</div>
</section>
<section class="main_cont">
<div class="mainImg_2 imgBox">
</div>
<div>
<h3>10 meaningful gifts</h3>
</div>
<div>
<p>worry no more with these gifts that your family will love!</p>
</div>
</section>
</article>
<footer>
<div class="follow">
<p class="followText">Follow us social media</p>
<div class="followBox">
<img src="image/facebook.png" alt="article-imgae" class="icon">
<img src="image/ig.png" alt="article-imgae" class="icon" >
<img src="image/pinterest.png" alt="article-imgae" class="icon" >
<img src="image/twitter.png" alt="article-imgae" class="icon">
</div>
</div>
<div class="copyLight">
<span>Copyright 2019 Yoursite. All right reserved</span>
<p>You subscribed to our newsletter via our website, </p>
<a>Unsubscribe from this list</a>
</div>
</footer>
</div>
</body>
</html>
'웹 프론트엔드 > Html, CSS, JavaScript' 카테고리의 다른 글
| [JavaScript] addEventListener 작동오류 (addeventlistener is not a function) (0) | 2022.06.14 |
|---|---|
| JS 클론코딩 정리. with 노마진코더 (0) | 2022.02.16 |
